Shopify websites are a great way to sell your products and services. They are easy to set up, customise, and monetise.
However, to increase conversions and sales, you’ll need to take a number of actions. One of these is to gather user feedback so you can improve your product based on actual information rather than guesswork.
Customer feedback also lets you quickly troubleshoot problems. Poor user experience (UX), content mistakes and product bugs can quickly lose you customers.
How to collect user feedback on your Shopify website
You have a few choices about how to collect feedback:
- Feedback button
- Chatbot or live chat
- Contact page
- Popup
We explore these options in our article on Website feedback (examples and how to do it).
In this article, we’ll look at using a feedback button. These are a good choice because they are easy to customise, don’t get in the way of users completing a task, and make it easy for users to give you feedback without leaving the page they are on.
Customising your feedback user experience
Every company is different, so what feedback do you need?
- Do you want feedback on whether your content is up-to-date and easy to understand?
- Have you launched a new feature and want to see what users think about it?
- Do you just want to offer users a general feedback option for all suggestions and problems?
At Saber Feedback we give you the choice of 14 field types so you can ask for whatever feedback you need.
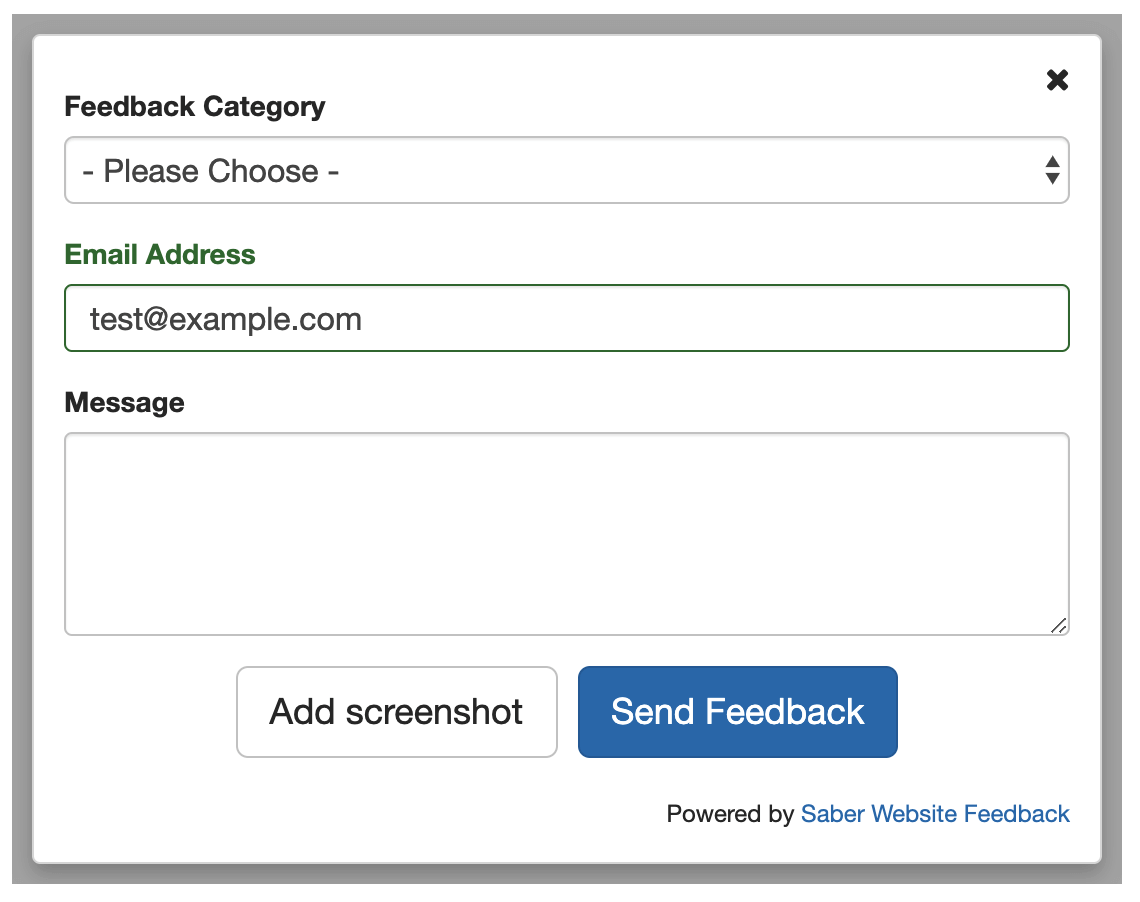
This type of feedback form is good for categorising and processing different type of feedback:

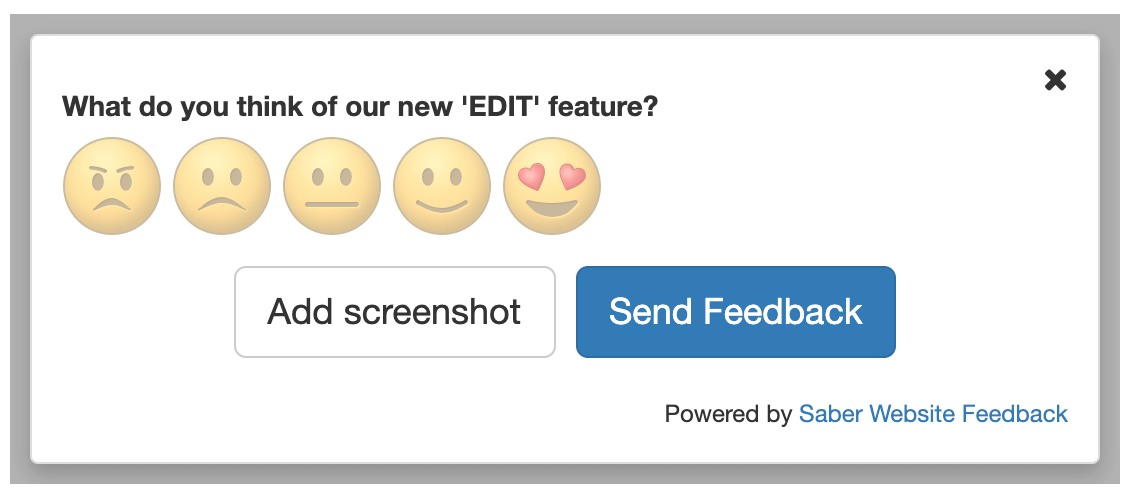
Whereas this form is more specialist (you can also use a 1-10 rating scale if you don’t like emojis):

You’ll notice that your customers can add a screenshot to show what they are talking about. Visual feedback is essential in avoiding confusion and minimising ‘back and forth’ emails with customers.
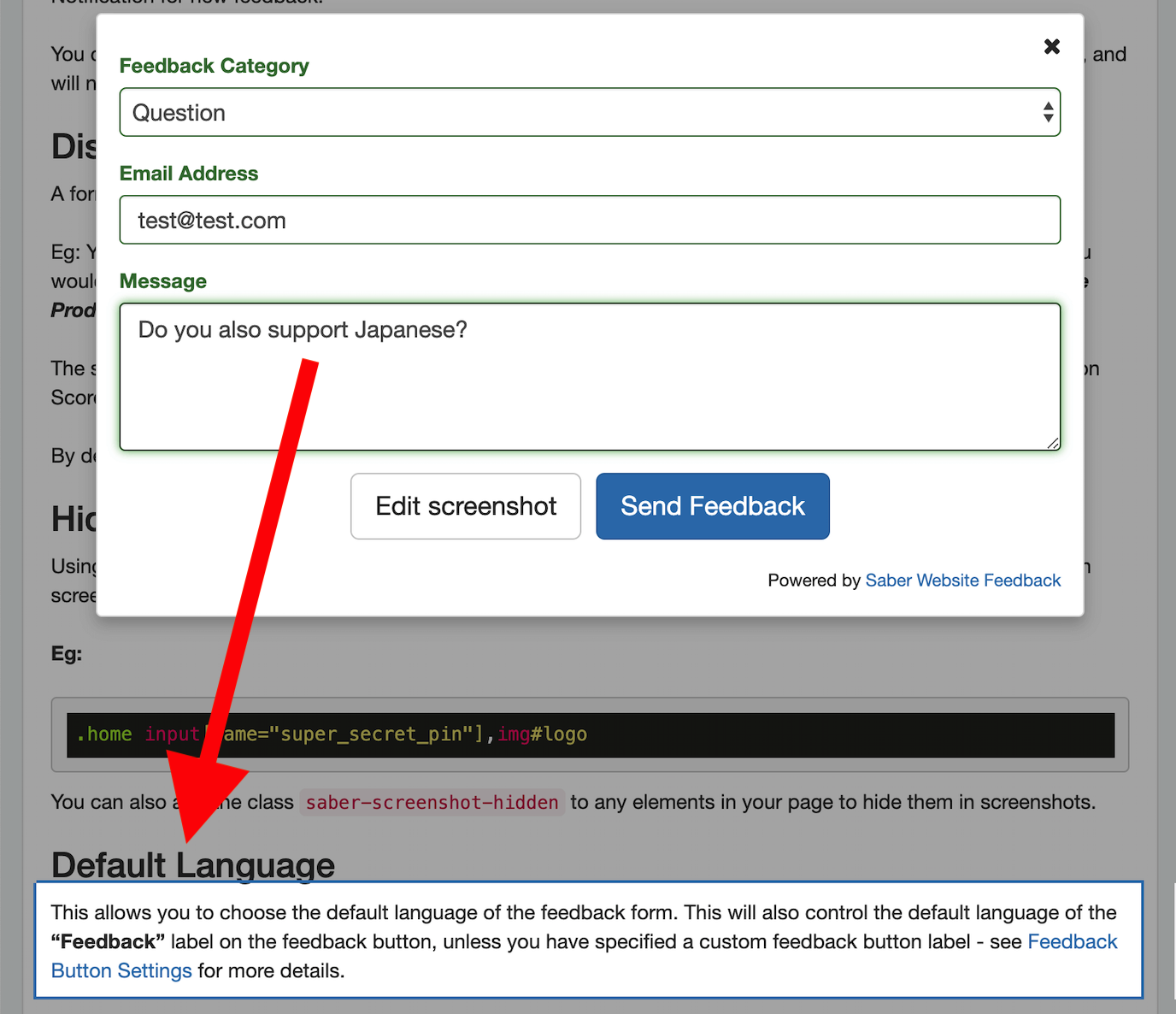
In this example, a customer can screenshot text they have been reading and ask a question about it:

Saber Feedback also automatically includes technical details about a customer’s URL, browser and screen information and any Javascript errors. This helps you diagnose problems without needing to ask customers for more details.
Processing feedback
To increase conversions and sales, you need to have an effective strategy for processing customer feedback.
- What feedback is from upset or confused customers that needs a personal and reassuring response? This feedback needs to got to your customer support team (or even founder)
- What feedback identifies problems and bugs? This needs to go to your developers or content people.
- What feedback shows customer sentiment about your new feature? This needs to go to everyone involved in product development.
Saber Feedback lets you process feedback in 3 ways:
- Get feedback sent directly to an email address
- Browse feedback on your Saber dashboard using filters
- Get feedback sent direct to your existing tools using one of our native integrations (for Slack, Jira, Trello etc)
You can choose which option best suits your team. What is easiest to do and will lead to the best outcome?
Saber Feedback supports these integrations:

Adding a feedback button to your Shopify website
Adding a feedback button to your website is an easy task. To install the Saber Feedback button:
- Go to your Shopify Online Store and log in to your Shopify Admin area
- Choose Online Store and then Themes from the left menu
- Click on the blue Customize Theme button on your theme
- From the theme options dropdown select Edit HTML/CSS
- Choose the file to edit from the sidebar, which is named theme.liquid
- Paste the installation code you get from Saber Feedback dashboard inside that file (using the Shopify code editor interface), just before the </body>closing tag
- Save
You could use a Shopify plugin feedback button. These are easier to install, but don’t usually have the flexibility, features or support that you’d get from a more versatile feedback product like Saber Feedback.
Try a feedback button on your Shopify website
Saber Feedback has a 30-day free trial so you can see whether a feedback button is a good choice for your company. See pricing.
