Website feedback tools make it easy for users to submit feedback on your website, usually from the page they are on.
Most use some kind of feedback button or pop up window to show users a customised form.
Some website feedback tools – like the 4 listed below – also let users submit visual feedback.

Why choose a visual feedback tool?
Visual feedback tools are particularly good for certain use cases:
- When you’re working on a beta product with clients and need to simplify the feedback process
- When you’re getting a lot of bug reports and visual feedback will make diagnosing problems easier and quicker
- When your support team is spending too much time going back and forth with users to clarify their feedback
- When you aren’t getting much feedback because your users find it frustrating filling in text boxes
Visual feedback tools eliminate confusion, make it quicker for users to give feedback, and save your team time processing that feedback.
How do visual feedback tools work?
All visual feedback tools should allow your users to highlight certain aspects of your website without having to install anything themselves.
Visual feedback tools differ widely in the overall kind of experience they offer though.
‘All rounder’ feedback tools
‘All rounder’ feedback tools tend to offer screenshot functionality – so your users click on a component of your website, that section is highlighted, and a screenshot is taken. Most tend to avoid asking your users to ‘draw’ the section they want to screenshot. This is seen as too complicated for users.
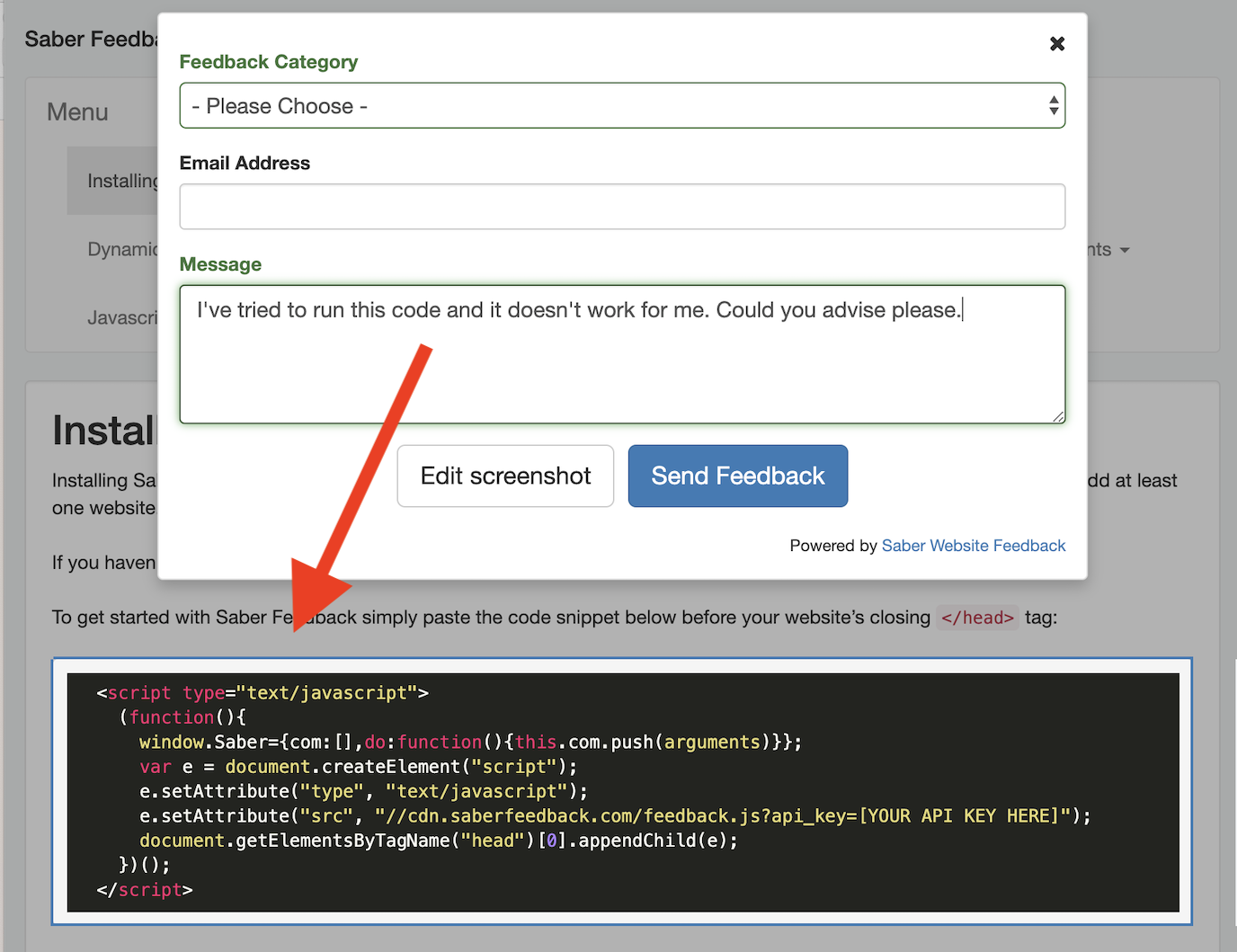
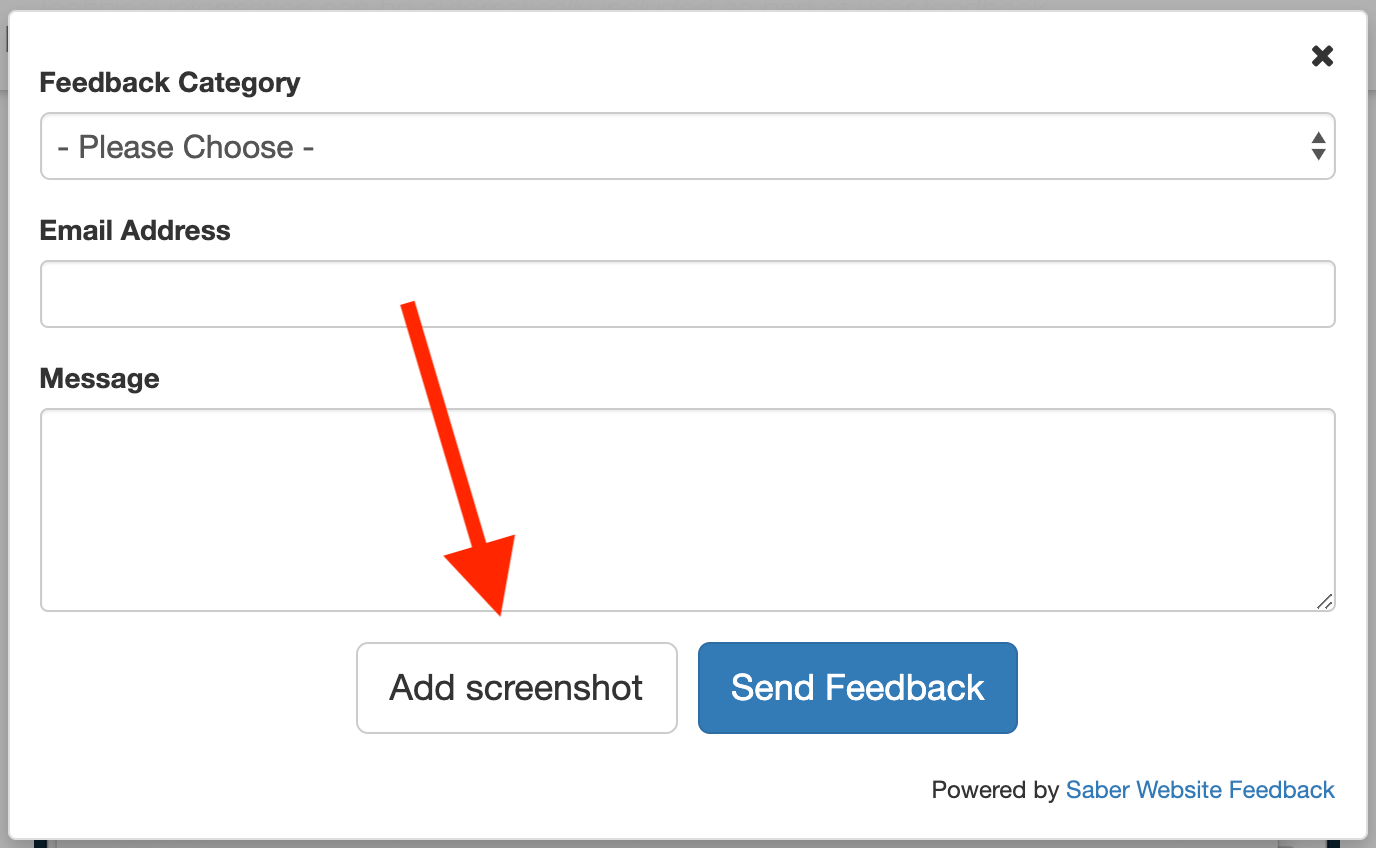
In this example from Saber Feedback, users can choose to include a screenshot as part of their feedback.

Bug report feedback tools
Some feedback tools specialise in bug reporting. These tools tend to offer a more flexible approach to visual feedback. You may be able to draw on the website, annotate sections and add notes direct on the website.
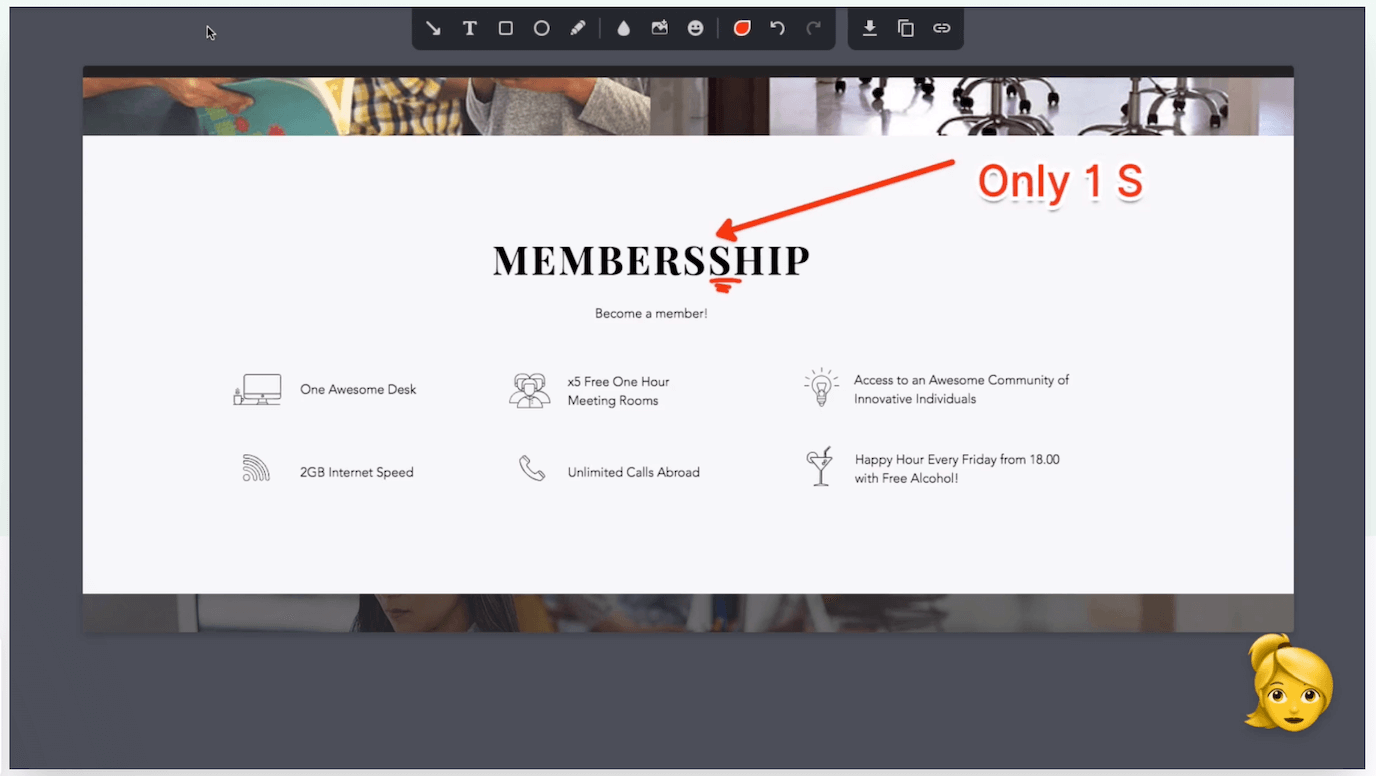
In this example from Marker.io, a copywriter can annotate a website component that needs changing.

Which feedback tools support visual feedback?
A number of feedback tools support visual feedback. Here are 4 good options:
1. Saber Feedback
Saber Feedback is a good all-round feedback tool that supports a number of very different use cases. It provides customisable feedback forms, including emoji rating, check box and text box, as well as form logic. Every field type supports screenshots, so your users can decide when to send you visual feedback. You can receive feedback by email, through your dashboard or by exporting data, or through one of its native integrations (like Jira, Trello, and Slack). Saber Feedback also automatically sends you meta information about a user’s url, browser and screen information, any Javascript errors, and so on.
Price: Between $49/month and $249/month
Free trial? Yes
Type of tool: general
2. Usersnap
Usersnap is an all-round feedback tool that lets you annotate screenshots, rather than simply including them. Users can add an arrow to your website, use a pen tool, or add text. There is limited flexibility in terms of how you can customise your forms, but the design of the forms themselves is good. Usersnap also includes relevant meta data, although client-side JS error recording is only available on the $149 plan. Usersnap supports a number of native integrations, including Jira and Zendesk.
Price: $9 (basic), $79, $149, Request
Free trial? Yes
Type of tool: general
3. Marker.io
Marker.io is a visual bug tracking tool with built-in annotation tools. It is aimed at companies collaborating with clients or agencies on joint projects. Users can draw arrows and write text direct on your website, and bug reporting templates can be customised, to a certain extent. Feedback is sent via native integrations to your issue tracking software. There is no dashboard. Currently you need to install a browser extension to get Marker.io to work.
Price: $49, $79, $159
Free trial: Yes
Type of tool: bug tracking
4. Usabilla
Usabilla is a powerful feedback tool with a higher price point (minimum $10,000 per year). It supports screenshot feedback, in a similar way to Saber Feedback. However, Usabilla offers more options about how you collect feedback: in-app, through emails, on-page or on your website. Feedback can be gathered using slide outs, full page or exit surveys. Usabilla also supports a wide range of integrations.
Price: On request
Free trial: No
Type of tool: General
Which visual feedback tool is best for you?
The best visual feedback tool for you will depend on your use case and budget.
Bug tracking tools can be an excellent way to gather visual feedback from clients. However, they can be limited in terms of other functionality.
Enterprise feedback tools like Usabilla are a good choice if you have a substantial budget and need a company that is used to dealing with large companies.
General feedback tools like Saber Feedback and Usersnap are the best choice if you want a flexible website feedback tool that suits a number of use cases and can be customised as your feedback needs change.
Most important of all, choose a feedback tool that fits in with your workflow. Your feedback strategy will only succeed when it makes the life of your team easier!